Projeto Captura Audio

por Jurandir Junior- 4 de abril de 2024
-Tempo de leitura: 5m

Desafio: Adicionar recursos de captura e envio de gravação de áudio ao chat existente do site.
Cliente: Empresa Archie.
Back-end: C#, Asp.Net Core, MVC, com banco de dados PostgreSQL.
Front-end: O front-end é a estrutura clássica HTML, CSS, Jquery.
Implementações: Adicionei métodos e funções para reutilizar blocos de códigos que estavam sendo utilizados para salvar imagens no servidor e enviá-las, para que eles começassem a salvar e enviar áudio também.
Finalidade: Permitir uma nova forma de comunicação no chat interno do site, através de envio de áudio, utilizando a mesma infraestrutura e reutilizando o código existente.
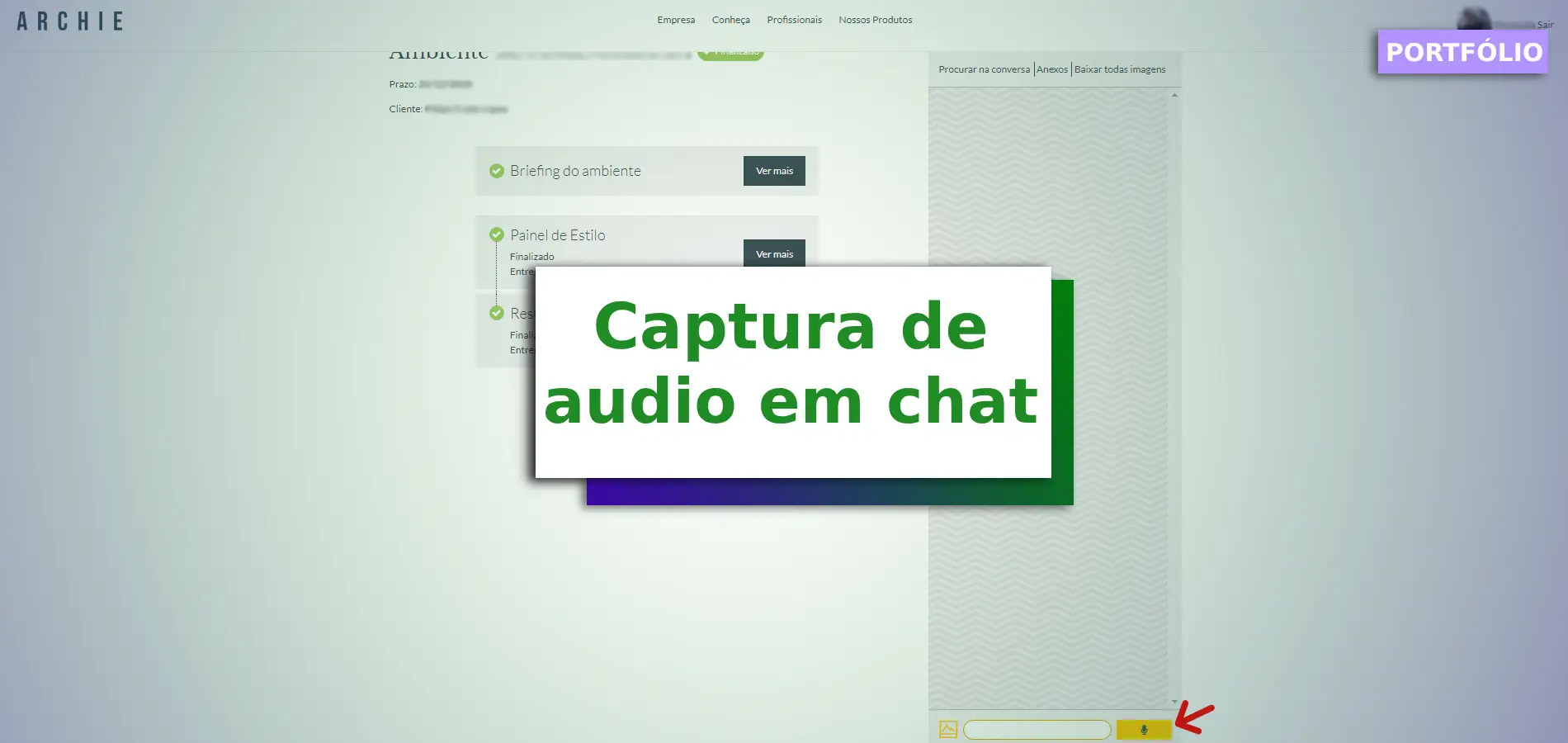
Conclusão: O botão de envio de mensagem foi modificado para algo similar ao do whatsapp, onde ele só se torna envio de texto quando o usuário digita texto, antes disso ao clicar no botão um áudio começa a ser gravado.
Feedback: Não houve comentários registrados sobre este projeto em particular, contudo, o desenvolvimento de novos projetos foi contratado pela mesma cliente. Depois da realização de vários serviços a cliente comentou:
“JURANDIR , é um ótimo profissional, extremamente atencioso, aqui na ARCHIE , somos fãs dele. Um profissional honesto e extremamente qualificado ! Recomendo”
Reutilização: Não há previsão para reutilização desse recurso em outros projetos, contudo a captura do áudio pode ser um recurso a ser reutilizado em projetos que dependam de gravações de áudio.
Demonstração: Esse recurso foi adicionado na parte interna do site, onde é necessário login, para uma demonstração do recurso em si, será necessário entrar em contato com a Coding Invest.