Login e cadastro usando facebook na nuvemshop

por Jurandir Junior- 09 de julho de 2023
-Tempo de leitura: 4m

Passo 1 - Logar com sua conta do “Facebook” no “Facebook for Developers”
https://developers.facebook.com/

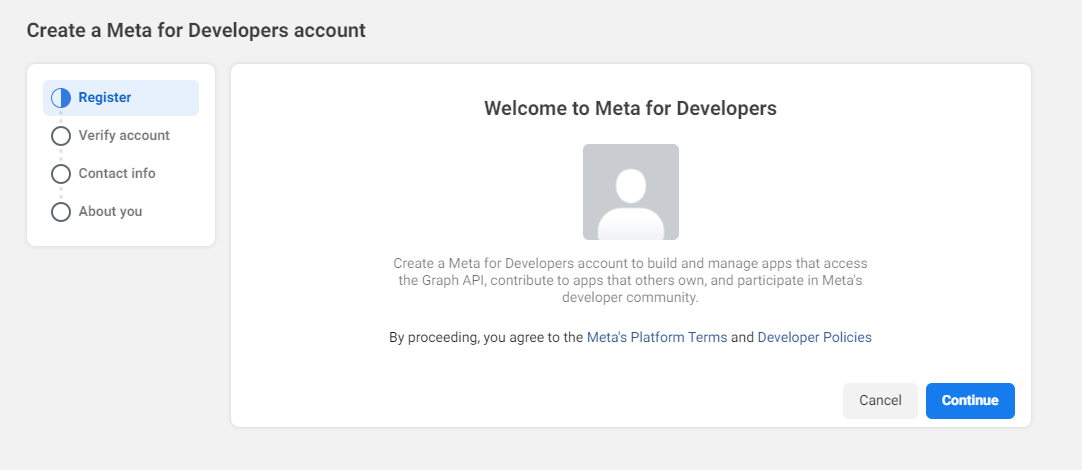
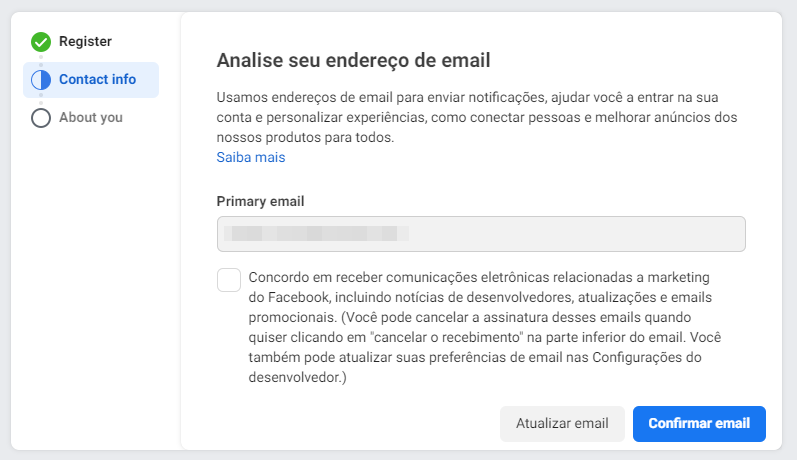
Passo 2 - Registre o perfil de desenvolvedor no Facebook

Passo 3 - Preencha todos os campos

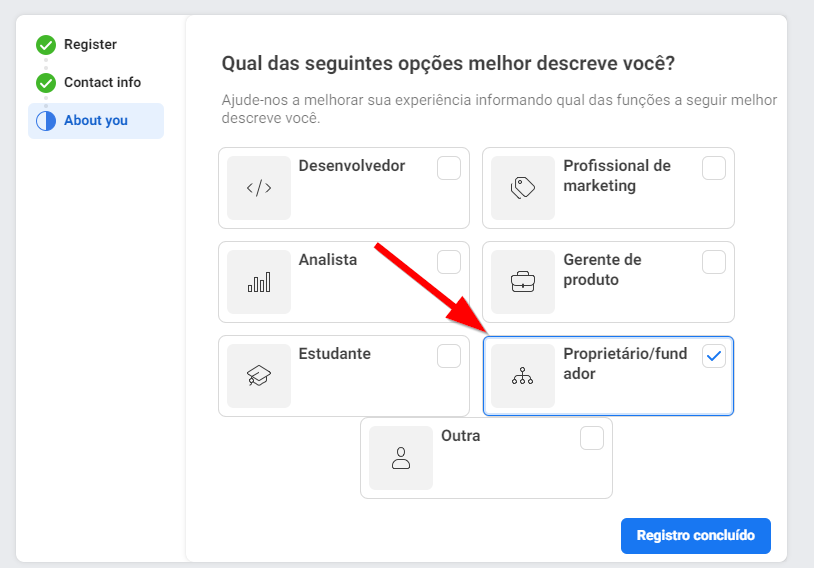
Passo 4 - Escolha a opção “Proprietário/Fundador”

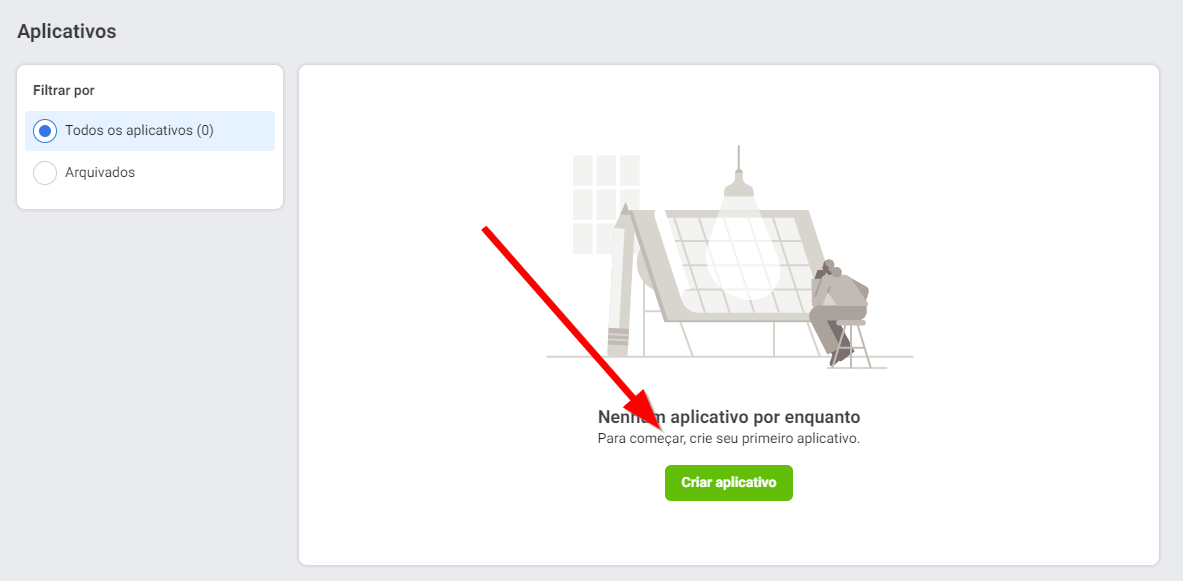
Passo 5 - Agora clique em “Criar aplicativo”

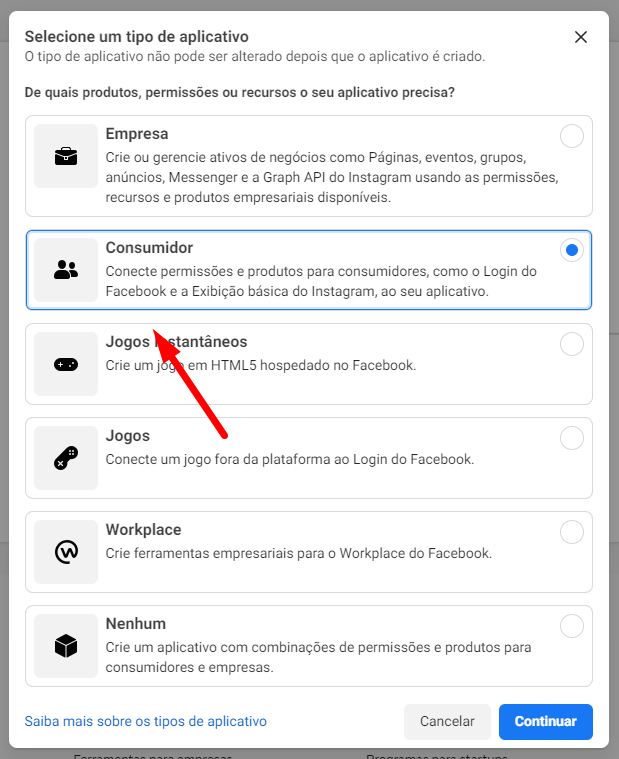
Passo 6 - Selecione a opção “Consumidor” e clique em “Continuar”

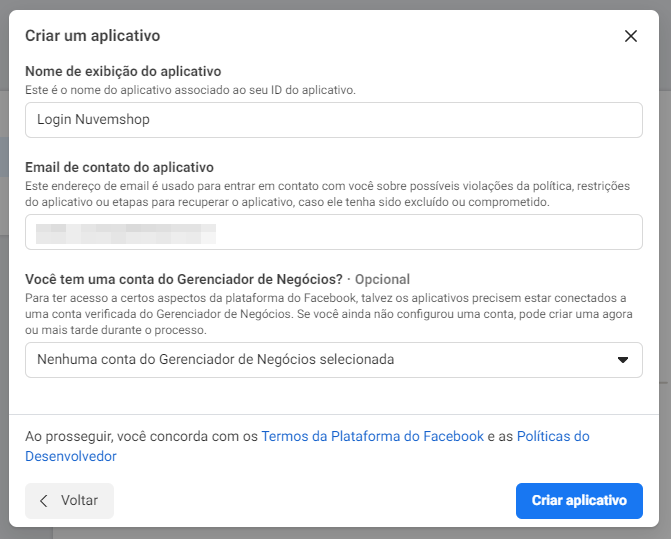
Passo 7 - Preencha todos os campos e clique em “Criar aplicativo”

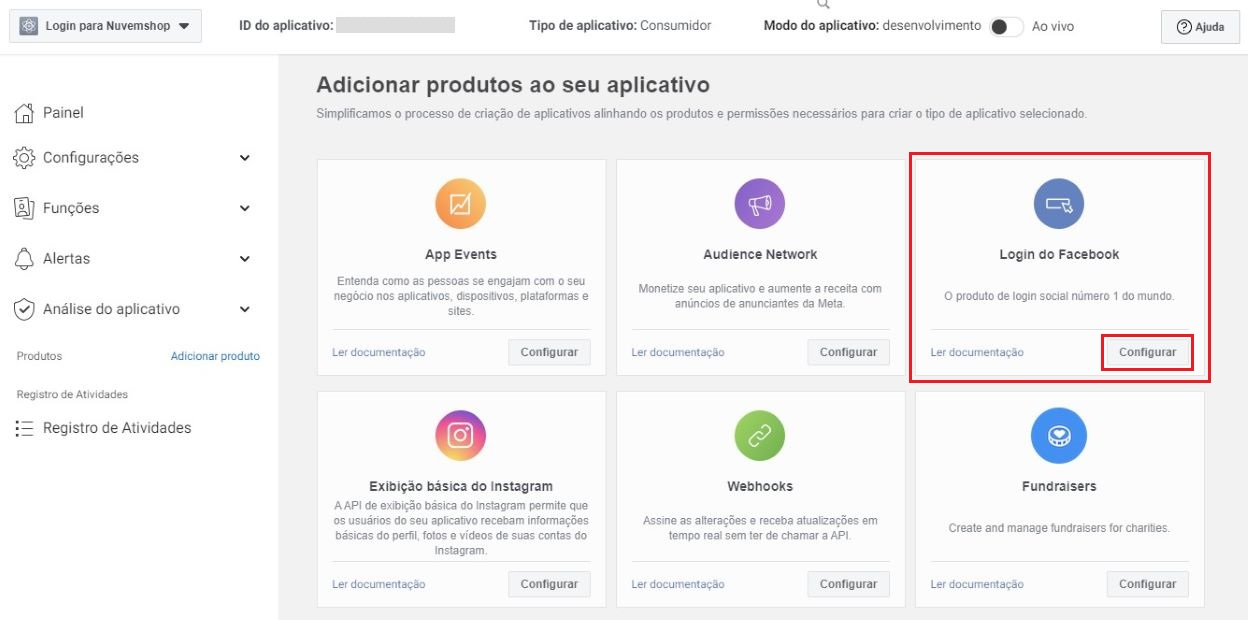
Passo 8 - Depois de criado selecione a opção “Login do Facebook” clicando em “Configurar”

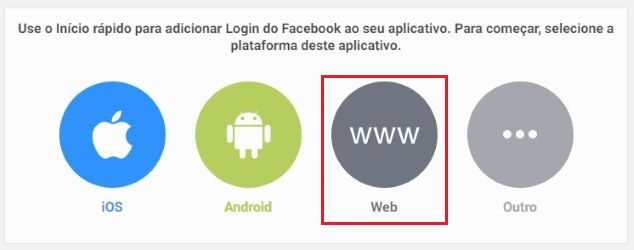
Passo 9 - Preencha todos os campos

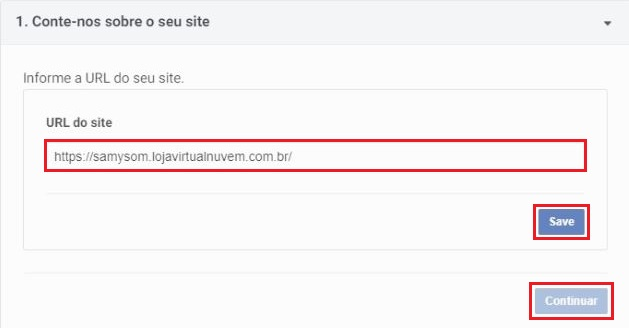
Passo 10 - Adicione seu site e clique em “salvar” e “continuar”

Passo 11 - Clique em “Proximo/Avançar”

Passo 12 - Clique em “Proximo/Avançar”

Passo 13 - Clique em “Proximo/Avançar”

Passo 14 - Clique em “Voltar/De volta”

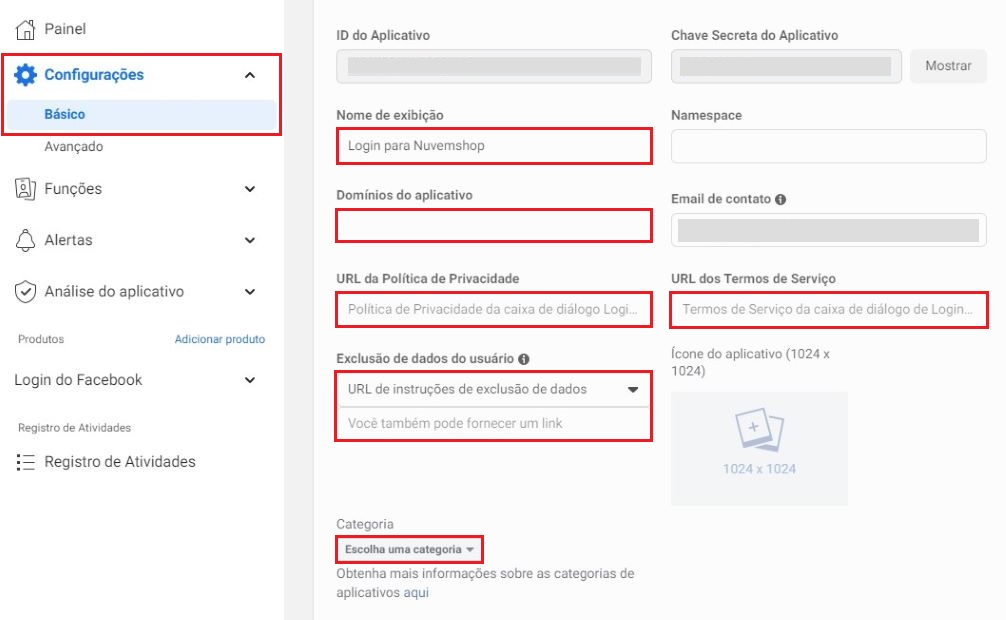
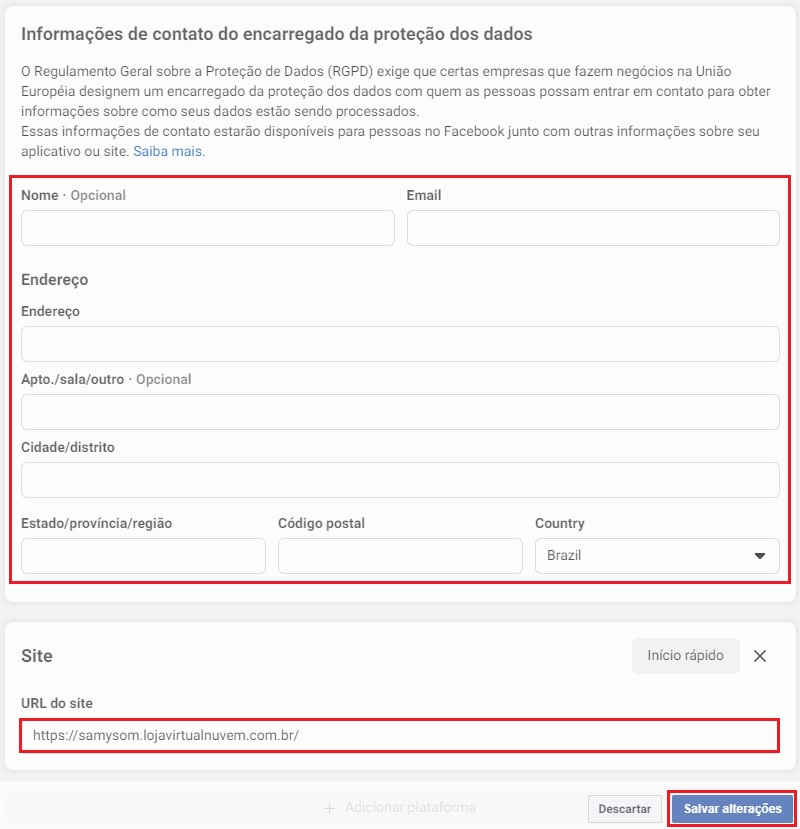
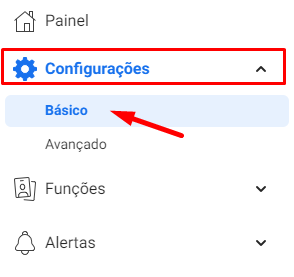
Passo 15 - Clique em “Configurações” e “Básico” e preencha os campos
O Facebook exige que sua loja tenha uma página para a Política de Privacidade, Exclusão de dados (LGPD), Termos de Serviço e forneça mais algumas informações para garantir a segurança do Aplicativo.

Passo 16 - Preencha os campos e clique em “Salvar alterações”

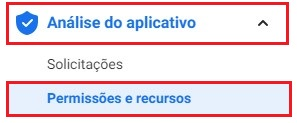
Passo 17 - Clique em “Análise do aplicativo” e “Permissões e recursos”

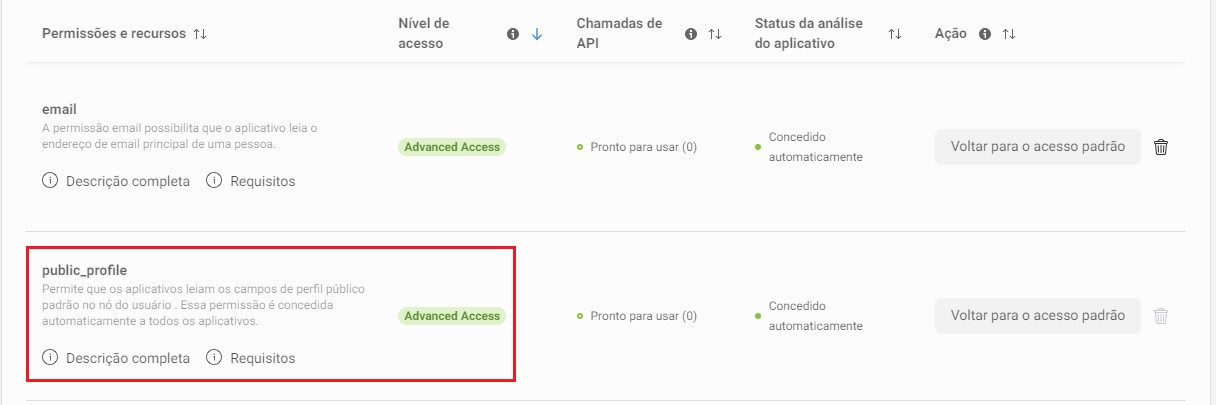
Passo 18 - Procure pela opção “Public_profile” , Se estiver com o nível "Standard Access", você terá que liberar o acesso Avançado (Advanced Access). Para isso, basta clicar no botão "Obter acesso avançado"

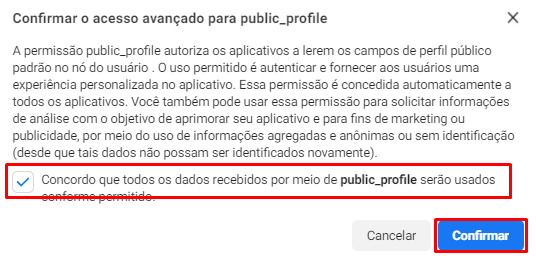
Passo 19 - Abrirá uma janela de confirmação. Leia os termos de uso e, caso concorde, marque que concorda e depois no botão "Confirmar"

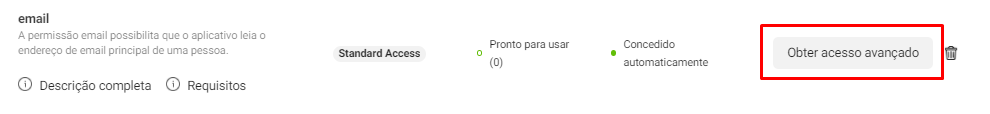
Passo 20 - Na mesma página procure por “email”, se a permissão e-mail estiver configurada com o nível "Standard Access", você deve liberar o acesso Avançado (Advanced Access). Para isso, basta clicar no botão "Obter acesso avançado"

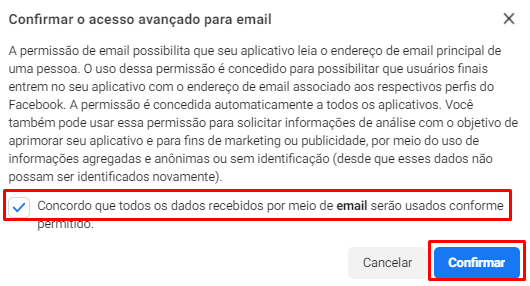
Passo 21 - Abrirá uma janela de confirmação. Leia os termos de uso e, caso concorde, marque que concorda e depois no botão "Confirmar"

Passo 22 - Clique em “Login do Facebook” e “Configurações”

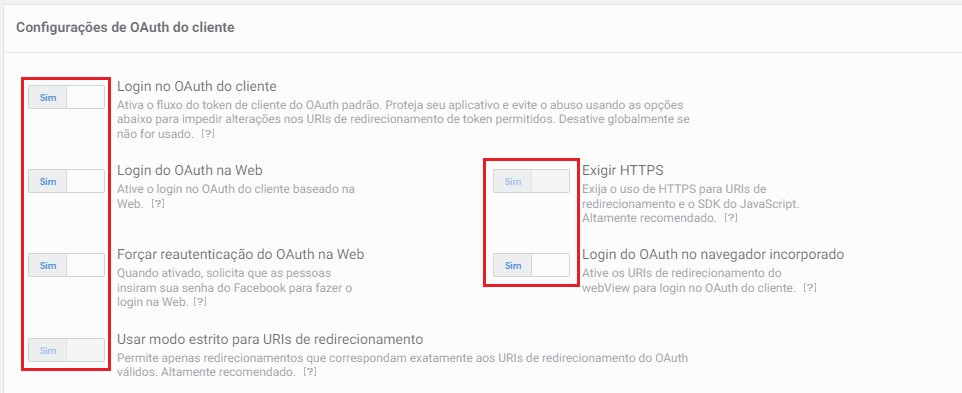
Passo 23 - Na seção "Configurações de OAuth do Cliente", você deve ativar todas as opções de autenticação

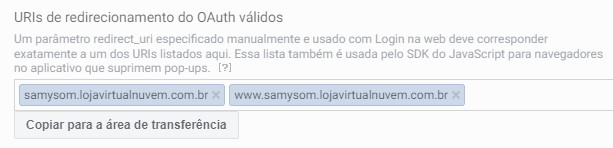
Passo 24 - Depois, será preciso adicionar o domínio com WWW e sem WWW no campo "URLs de redirecionamento do OAuth” e clique em “Salvar Alterações”

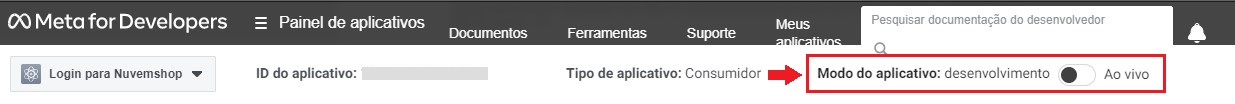
Passo 25 - Por padrão, o Facebook for Developers deixa o aplicativo configurado em modo de "Desenvolvimento". Para torná-lo público, basta clicar na bolinha preta. Ele será alterado para "Ao vivo" e ficará na cor azul.

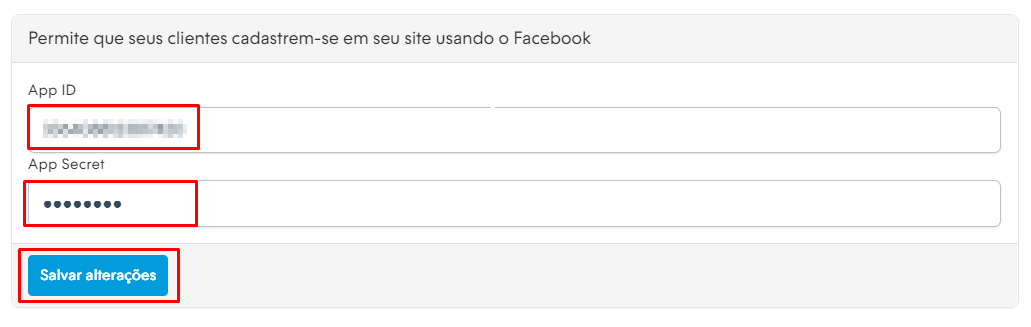
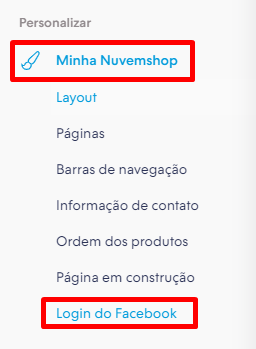
Passo 26 - No site da Nuvemshop clique em “Minha Nuvemshop” e “Login do Facebook”

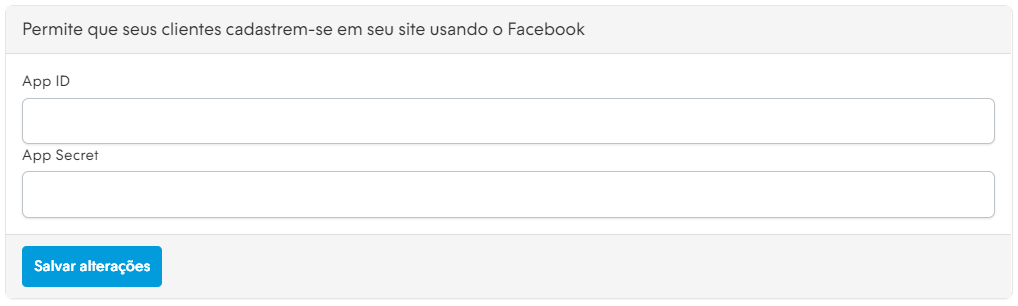
Passo 27 - Agora aparecerá os campos “App ID” e “App Secret” que você consegue no Facebook for Developers

Passo 28 - No Facebook for Developers clique em “Configurações” e “Básico”

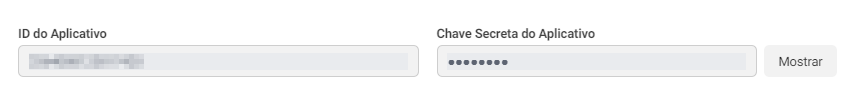
Passo 29 - Copie o ID do Aplicativo e a Chave Secreta do Aplicativo para inserir na plataforma

Passo 30 - Retorne para a página do administrador Nuvemshop e cole o ID do Aplicativo no campo App ID, e a Chave Secreta do Aplicativo no campo App Secret. Em seguida clique em "Salvar alterações" para concluir e pronto, agora em sua loja, nas páginas de Cadastre-se e Login, seus clientes conseguirão criar a conta ou acessar a conta usando o perfil do Facebook